Version 1.1: Filters, Filters, Filters
Version 1.1 Update: Filters, Filters, Filters
Alongside with some other updates this version is about filters, which can be added to the events' image. Here's a short list of changes:
- Image Rotation: Added the possibility to rotate the image
- Image Scale: Added the possibility to scale the image
- Apply Tint: It's now possible to tint the events' image by any color (in hex-format) you like
- Added the ColorMatrixFilter
- Parameter "contrast": A contrast value can be applied to the events' image
- Parameter "browni": A filter to color the events' image in a brown tone
- Parameter "black_and_white": Update the colors of the image to a black and white variant
- Parameter "brightness": Raise or lower the brightness of the events' image
- Parameter "color_tone": A filter to experiment with
- Parameter "lsd": The LSD filter
- Parameter "negative": A negative filter which turns the colors of the image to an opposite value
- Parameter "night": Darken the events' image colors
- Parameter "polaroid": The Polaroid filter
- Parameter "predator": The Predator filter
- Parameter "sepia": The Sepia filter
- Parameter "technicolor": The Technicolor filter
- Parameter "vintage": The Vintage filter
- Parameter "to_bgr": Filter who transforms : Red -> Blue and Blue -> Red
- Parameter "saturate": Filter that manipulates the saturation of the events' image
- Parameter "desaturate": Removes the saturation from the image
- Parameter "greyscale": The Greyscale filter
- Parameter "hue": The Hue filter
- Added the BlurFilter
- Parameter "blur": Can be used to set the blur value
- Added the GlowFilter
- Parameter "glow": Can be used to define the parameters of the Glow Filter
- Added the Drop Shadow Filter
- Parameter "drop_shadow": Can be used to configure and define the drop-shadow for the events' image
- Added the Bloom Filter
- Parameter "bloom": This applies the Bloom filter to the image, which can be configured as well
- Added the Bevel Filter
- Parameter "bevel": This applies the Bevel filter to the image
- Added the Outline Filter:
- Parameter "outline": This adds an outline to the events' image
- Added the Pixelate Filter:
- Parameter "pixelate": This adds a blurry pixelated overlay to the events' image
---------------------------------------------------------------
Image Rotation
---------------------------------------------------------------
By adding a third parameter to the <ADJ: > notation, the image gets rotated:

The value for the rotation is in degrees. Furthermore this functionality is just the first implementation, I'll try to apply the pivot point - the image is rotating around - to the center of the image to rotate it in place instead.
---------------------------------------------------------------
Image Scaling
---------------------------------------------------------------
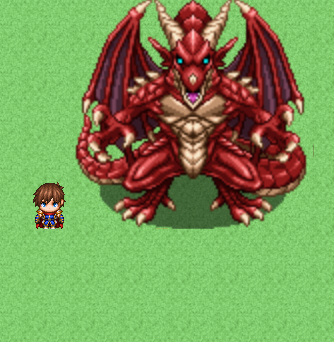
By adding a fourth parameter (with default value of 1 => no scaling) to the <ADJ: > notation, the image gets scaled by that value (scale up / scale down):
SCALE UP:


SCALE DOWN:

---------------------------------------------------------------
Image Tinting
---------------------------------------------------------------
Now it's possible to tint the image in the color you want. It is recommended to use a simple image, since the tinting process doesn't differentiate between already existing colors that much. So the fifth parameter of the <ADJ: > notation is used for the tint process. The value that has to be applied here is the hex-color-value of that color used for tinting:

Every Hex-Color-Value consists of a starting "0x" and then three pairs of hex-values 00 to FF (Hexadecimal numbers have a base of 16, F stands for 15). The first Hex-Number-Pair (in this example: 00) stands for the RED portion, the second for the GREEN portion and the last one for the BLUE portion of the color. On pages like this you can easily create the color you want and receive the Hex-Color-Value from it. But keep in mind that the starting portion of this value must be "0x", instead of other notations with a leading "#" for example.
---------------------------------------------------------------
Filters
---------------------------------------------------------------
The in-depth documentation of the many differrent filters can be found here.
Get Yossayas ADJ RPGMaker MZ/MV Plugin
Yossayas ADJ RPGMaker MZ/MV Plugin
Adjust the X/Y coords and more of an events' image by adding X/Y indents
| Status | Released |
| Category | Tool |
| Author | Yossaya |
| Tags | JRPG, mz, plugin, RPG Maker, rpgmaker-mv, RPG Maker MZ |
More posts
- Version 1.1.2Dec 02, 2024
- Version 1.1.1: Named Parameters!Sep 12, 2022
- MV Edition and switch to non-obfuscationSep 09, 2022
- Filters TutorialSep 08, 2022



Leave a comment
Log in with itch.io to leave a comment.